With the upcoming Chrome version 86, Google is going to introduce a new feature called Quick Focus Highlight which is particularly useful for those users who navigate the web using assistive tools or a keyboard. On September 2 of this year, the company revealed in a blog post that the Quick Focus Highlight feature is a user preference that allows the currently focused element to show an indicator for 2 seconds. It will always display even if a webpage has disabled focus styles using CSS.
So, what is the focus? When a person interacts with an element the web browser will display an indicator to signal that the element has focus. Sometimes, this is referred to as the ‘focus ring’ since web browsers typically put a dashed ring around the element that is focused. This focus ring signals which particular element will receive keyboard events, and if you are tabbing via a form, it will indicate which text field you can type into. And if you have focused a submit button, it will indicate that pressing the Enter key or Spacebar will activate that submit button.
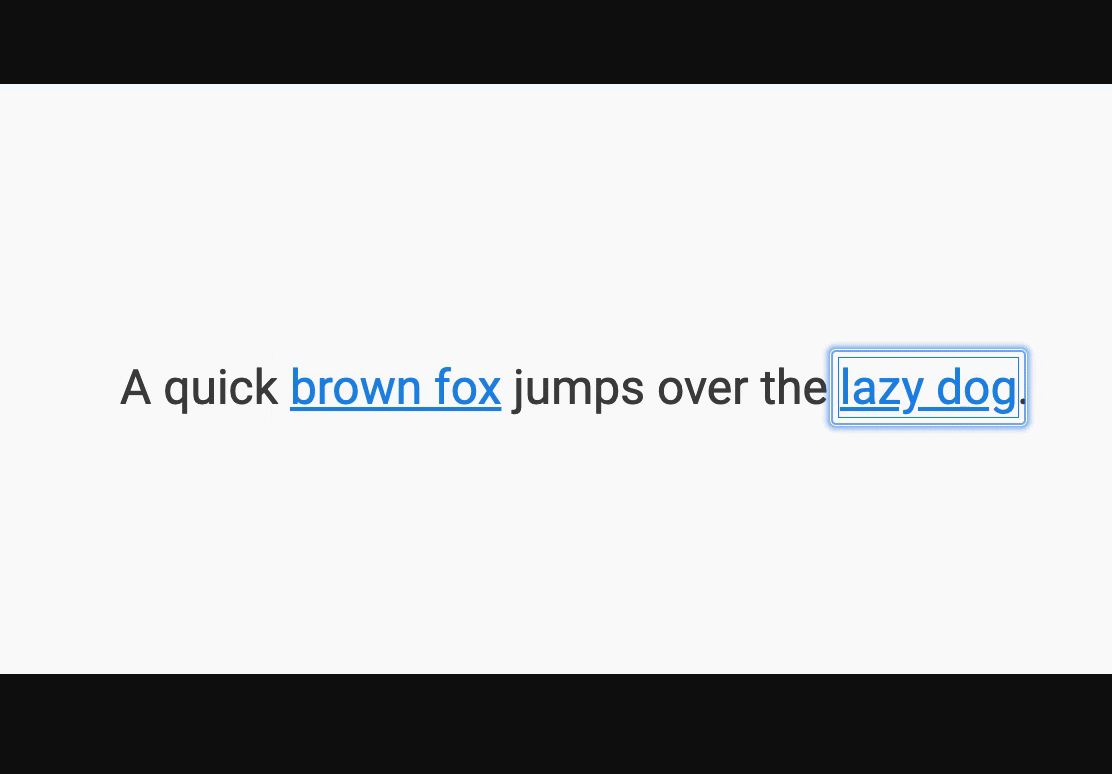
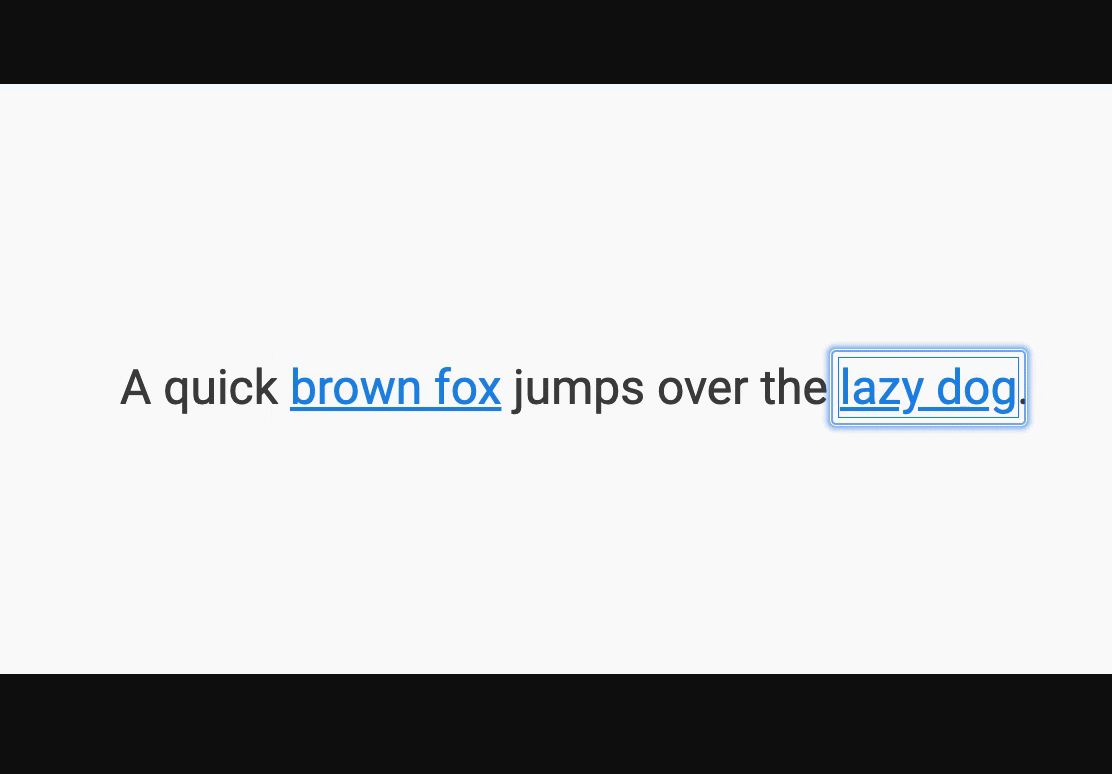
The Quick Focus Highlight feature displays a white-blue outline with a blue glow around the element that is currently focused. The temporary nature makes sure that the test or other webpage content is not obscured, and the company also notes that it is not ‘always enabled’ for this reason. However, this could also be changed in the future if users would prefer that the feature is always turned on. On the other hand, Quick Focus Highlight uses these alternating colors to make sure that it has appropriate contrast on the background.
The upcoming version of the Chrome browser also introduces focus-visible, a CSS selector that allows developers to opt-in to the same heuristic the web browser uses while the browser is deciding whether to display a default focus indicator. The company will start rolling out version 86 of Chrome in October of this year. If you want to enable the new option, first go to the setting menu of Chrome or you can also type ‘chrome: //settings into the address bar of the browser. After you have opened the settings menu, click Advanced, and then ‘Accessibility.’ Now, you need to enable the toggle switch to ‘Show a quick highlight on the focused object.’ Once the feature is enabled, focused elements will display a white-blue outline.

Read next: Google is extending Secure DNS to Chrome 85 for Android soon
So, what is the focus? When a person interacts with an element the web browser will display an indicator to signal that the element has focus. Sometimes, this is referred to as the ‘focus ring’ since web browsers typically put a dashed ring around the element that is focused. This focus ring signals which particular element will receive keyboard events, and if you are tabbing via a form, it will indicate which text field you can type into. And if you have focused a submit button, it will indicate that pressing the Enter key or Spacebar will activate that submit button.
The Quick Focus Highlight feature displays a white-blue outline with a blue glow around the element that is currently focused. The temporary nature makes sure that the test or other webpage content is not obscured, and the company also notes that it is not ‘always enabled’ for this reason. However, this could also be changed in the future if users would prefer that the feature is always turned on. On the other hand, Quick Focus Highlight uses these alternating colors to make sure that it has appropriate contrast on the background.
The upcoming version of the Chrome browser also introduces focus-visible, a CSS selector that allows developers to opt-in to the same heuristic the web browser uses while the browser is deciding whether to display a default focus indicator. The company will start rolling out version 86 of Chrome in October of this year. If you want to enable the new option, first go to the setting menu of Chrome or you can also type ‘chrome: //settings into the address bar of the browser. After you have opened the settings menu, click Advanced, and then ‘Accessibility.’ Now, you need to enable the toggle switch to ‘Show a quick highlight on the focused object.’ Once the feature is enabled, focused elements will display a white-blue outline.

Read next: Google is extending Secure DNS to Chrome 85 for Android soon
