We’re living in an increasingly visual world. And in this world, the value of image optimization can’t be overlooked. Images make your webpages more appealing. More likely than not, there’s an image on every page of your website. Without the proper optimization, however, you’re wasting a valuable SEO asset. Plus, the larger the file size, the longer it takes your page to load, and the higher your bounce rate will be.
Image optimization creates many advantages for your image assets, including better user experience, faster page load times, and additional ranking opportunities, both within the traditional and image search results.
Although visual search technology has made great strides of late, search engine bots are unable to identify the content of an image; they rely on the text associated with the images to fully understand what the image is and how it relates to your content or the topic of your page.
But which factors are most important to ensure your images are findable and don’t slow down your site?
Here are 14 important image optimization tips you need to know.
Too many websites are cluttered with the same generic stock photos.
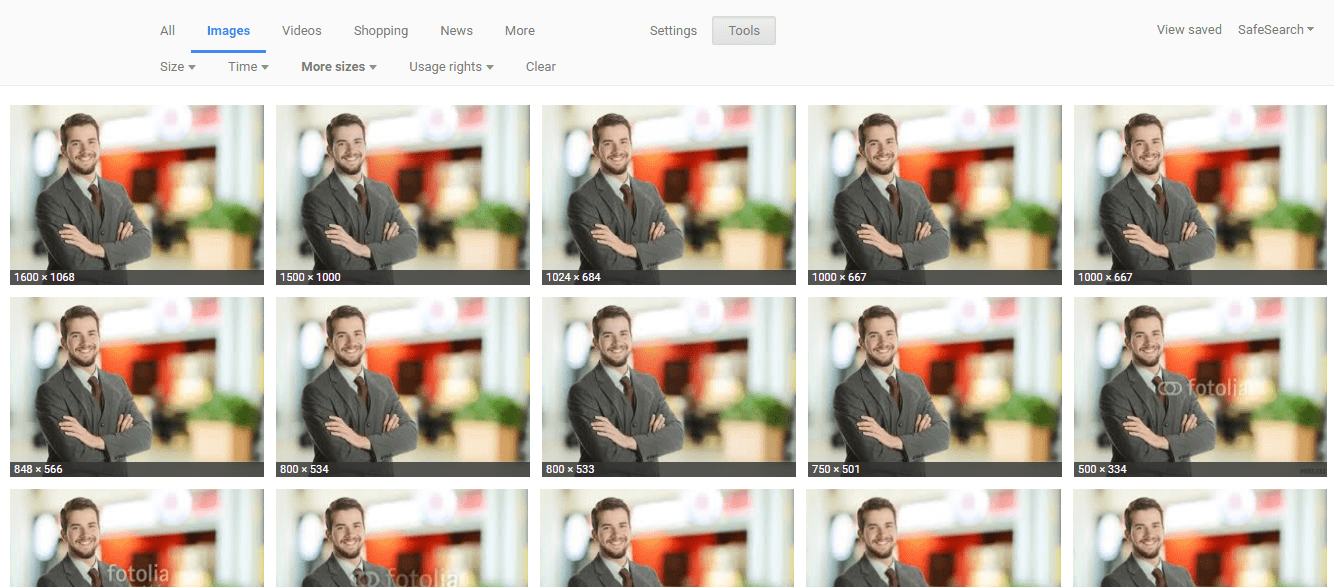
Think about a corporate website, a consulting firm, a business that prides itself on customer service. All these websites use virtually the same looking stock image of a business man smiling.
I’m sure you’ve seen one that looks like this:

While you may have your stock images perfectly optimized, it won’t have the same impact or potential SEO benefits as an original, high-quality image.
Original images can be made by a designer at your company (e.g., data visualizations, infographics) or taken in-house using a quality camera.
Give your customers a glimpse of your company, or provide a high-quality product image that your visitors will respond to.
Many users ignore stock photos. High-quality original images allow you to stand out in the search results – so show your brand’s personality and attract more people to your website.
Using screenshots is another way to add value, tell your story, and complement the material on your blogs, articles, and landing pages. Screenshots are a great way to get your point across, especially if you’re discussing a complicated subject.
Ultimately, your reason for having an image is to complement the content, break up the text, and help your audience understand a product or concept.
Under the Digital Millennium Copyright Act (DMCA), you could be issued a notice if you have violated any copyright issues. If the owner of a piece of content sees their content on your website, they can issue a DMCA Takedown which you must comply with.
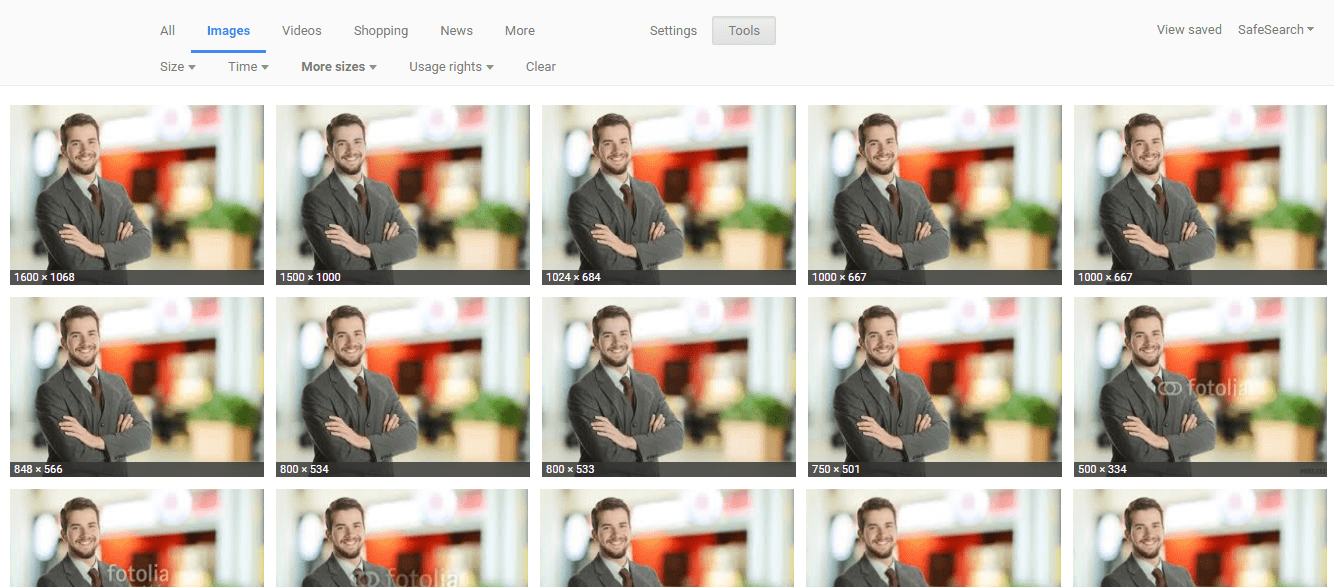
There are plenty of ways to find free images from the web, as well. Google Images allows you to filter results based on those available for reuse. These images aren’t always the most suitable, but can help you find an image for free.
Many hero images and seemingly stock photos are enhanced and made more appealing with a personal touch using these tools. While on its own, it can be a regular stock image, the use of Canva gives you a chance to add a personal message. With these tools, you can create a custom social media post or infographic from a template.
Additional tools like Easel.ly, Visual.ly, and Pablo by Buffer help you create beautiful and eye-catching images to help your image stand out.
One downside of JPEGs: it uses lossy data compression. This means that the image quality can suffer depending on your settings. There is also no support for transparent backgrounds like there is with GIF and PNG formats. That said, using this format is beneficial because it keeps file sizes small and it is supported universally.
PNGs can be saved as a PNG-8 or a PNG-24. The PNG-8 file type is limited to a pallet of 256 colors, whereas the PNG-24 will deliver a much higher quality display, but result in a larger file size, which could disrupt the page’s performance. You’ll find that as you continue to resave your images, PNGs won’t degrade.
GIF is a bitmap image format commonly used for simple art and animations. It is the ideal format for company logos and other page elements of websites due to its small file size and support for transparent backgrounds.
However, this format is not recommended for images and photographs.
The overall size of your image should not be much larger than you actually need it to be (i.e. the width of your web page or blog post).
One of the best ways you can reduce the file size without affected quality is within Adobe Photoshop’s “Save for Web” functionality.
Images can be massive files, but that’s not helpful when it comes to user experience. The huge file sizes can directly affect your ranking in SERPs and image searches.
Within Photoshop, you can resize the image before saving it, making the file size more appropriate for user experience. Photoshop has presets for you to choose image quality, ranging from 1.38MB to 86k. Generally, somewhere in the middle will not affect resolution or increase page load speed.
When not using Photoshop, there are online compression tools that make it easy to resize the image without affecting quality.
There are many tools out there to resize and compress your images. Some of the best tools other than Photoshop include PicMonkey and Pixlr for both beginners and advanced users.
Ultimately, it’s all about file size, image quality, and load time. Make sure the image doesn’t lose any pixels and become distorted as you compress the size of the file.
The caption is the text that appears — usually in a gray box — below the image, explaining what you see in the picture. While the words in your article may not be read, chances are high that the text under your image will be read.
Captions are beneficial because not all images are understood right away, and the function adds context for the image to provide more context for the search engines to understand (aside from your alt text). Captions see up to 16 percent more readership than text, according to Poynter Research, which can prove to be valuable to readers.
Some images can stand alone, though extra value is added with a caption. Just remember not to force the caption when none is needed.
If you’re using an image you took yourself or downloaded from a camera, the file name will typically look like “IMG_722019” or something similar. Change the file name from the default to help the search engines understand your image and improve your SEO value.
This involves a bit of work, depending on how extensive your media library is, but changing the default image name is always a good idea. Let’s take this image of chocolate for example:

I could name it simply “chocolate” but if you sell chocolate on your website, potentially every image can be named “chocolate-1,” “chocolate-2,” and so on. I named this image “dark-chocolate-coffee” to let users and search engines understand the image.
You’ll need to edit the HTML of the image manually for each upload to ensure accuracy. Written in simple language, the file name should be a short, accurate, keyword-infused description of the subject your image represents.
When the image won’t load, you’ll get an image box with the alt tag present in the top left corner. Make sure they fit with the image and make the picture relevant.
Paying attention to alt tags is also beneficial to the overall on-page SEO strategy. You want to make sure that all other optimization areas are in place, but if the image fails to load for any reason, users will see what the image is supposed to be.
Plus, adding appropriate alt tags to the images on your website can help your website achieve better rankings in the search engines by associating keywords with images. Even Google has remarked on the value of alt text in images:
It provides Google with useful information about the subject matter of the image. We use this information to help determine the best image to return for a user’s query.
Alt text is required under the American Disabilities Act for individuals who are unable to view images themselves. A descriptive alt text can alert users exactly what is in the photo. For example, say you have a picture of chocolate on your website. The alt text could read:
<img src=”chocolate-1.jpg” alt=”chocolate”/>
However, a better alternative text that describes the image would read:
<img src=”chocolate-1.jpg” alt=”dark chocolate coffee flavored bar”/>
Alt text is viewable in the cached text version of the page, aiding in its benefit to both users and the search engines. For further SEO value, the alt text can act as the anchor text of an internal link when the image links to a different page on the site.
Through an “image-sitemap.xml” you can alert Google to images uploaded through JavaScript that the crawlers might not have found, or specifically call out which images you want crawled. Per Google, you can create a brand new sitemap solely for images, or add image information to an existing XML sitemap.
For WordPress sites, the creation and implementation of image sitemaps is easy through the WordPress plugin, “Google XML Sitemap for Images,” which automatically creates the sitemap for images uploaded to your WordPress Media Library.
Help Google further index and appropriate your images. An XML sitemap helps you do just that.
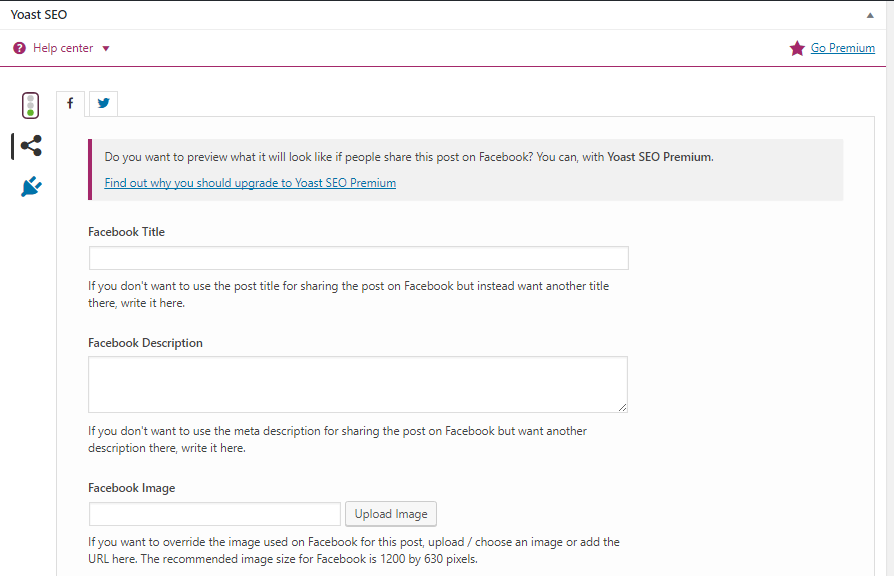
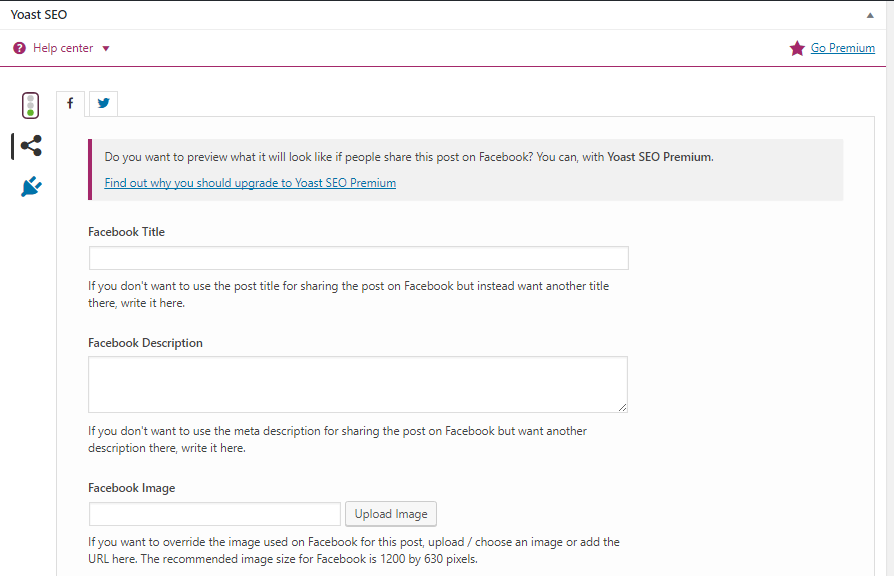
When you have the HTML code set up for Open Graph (OG) and Twitter Cards (found in the Yoast plugin in WordPress), you can guarantee the image will appear on the social platforms each time your link is shared.
For OG tags, you can set the image you want within WordPress, but also create your own meta property in HTML. Add the tag to the <head> section of your page, so it looks like this:
<meta property=”og:image”content=”https://example.com/image-optimization.jpg”/>

Twitter cards play the same role when the URL is shared on Twitter, driving engagement and generating clicks. The markup for Twitter cards works similarly to Open Graph, and the Yoast plugin screenshot above shows the Twitter logo where you can easily fill that information in using WordPress.
Setting up these aspects for your images helps them to attract attention in a crowded social marketplace.
The most important thing is to make sure the image and alternative text are relevant to the page. Other key takeaways:
Image optimization creates many advantages for your image assets, including better user experience, faster page load times, and additional ranking opportunities, both within the traditional and image search results.
Although visual search technology has made great strides of late, search engine bots are unable to identify the content of an image; they rely on the text associated with the images to fully understand what the image is and how it relates to your content or the topic of your page.
But which factors are most important to ensure your images are findable and don’t slow down your site?
Here are 14 important image optimization tips you need to know.
1. Stock Images Won’t Help Your SEO
You want your photos to pop on your site. If you fill your website with stock imagery, you’ll look unoriginal – like thousands of other sites that don’t stand out.Too many websites are cluttered with the same generic stock photos.
Think about a corporate website, a consulting firm, a business that prides itself on customer service. All these websites use virtually the same looking stock image of a business man smiling.
I’m sure you’ve seen one that looks like this:

While you may have your stock images perfectly optimized, it won’t have the same impact or potential SEO benefits as an original, high-quality image.
2. Use Original, High-Quality Images
The more original pictures you have, the better experience for the user and the better your odds are of ranking on relevant searches.Original images can be made by a designer at your company (e.g., data visualizations, infographics) or taken in-house using a quality camera.
Give your customers a glimpse of your company, or provide a high-quality product image that your visitors will respond to.
Many users ignore stock photos. High-quality original images allow you to stand out in the search results – so show your brand’s personality and attract more people to your website.
3. Have a Reason For Your Images
Images should help tell a story or simplify an idea or thing. Many people learn visually. Images also can have a bigger emotional impact than long blocks of text. Although you always want to add some kind of image to your content, don’t force it.Using screenshots is another way to add value, tell your story, and complement the material on your blogs, articles, and landing pages. Screenshots are a great way to get your point across, especially if you’re discussing a complicated subject.
Ultimately, your reason for having an image is to complement the content, break up the text, and help your audience understand a product or concept.
4. Beware of Copyright
Regardless of the image files you choose to use, make sure there’s no copyright conflict. If Getty, Shutterstock, DepositFiles, or some other stock photo provider owns an image you use, and you don’t have a license to use it, then you’re risking an expensive lawsuit.Under the Digital Millennium Copyright Act (DMCA), you could be issued a notice if you have violated any copyright issues. If the owner of a piece of content sees their content on your website, they can issue a DMCA Takedown which you must comply with.
There are plenty of ways to find free images from the web, as well. Google Images allows you to filter results based on those available for reuse. These images aren’t always the most suitable, but can help you find an image for free.
5. Improve Images With Tools
After you download images from Shutterstock or DepositPhotos, you can do more with them. A tool like Canva lets you add personality, text, and uniqueness to your images, which can enhance its appeal.Many hero images and seemingly stock photos are enhanced and made more appealing with a personal touch using these tools. While on its own, it can be a regular stock image, the use of Canva gives you a chance to add a personal message. With these tools, you can create a custom social media post or infographic from a template.
Additional tools like Easel.ly, Visual.ly, and Pablo by Buffer help you create beautiful and eye-catching images to help your image stand out.
6. JPEG Best Practices
Know the file type you’re working with. For optimization purposes, you’ll typically be using a JPEG. A JPEG image provides the best options for maintaining a quality image when compressed or resized. They work with many colors, shadows, and patterns to display a high-resolution image, and is the most popular photo type in the digital space. Due to its ability to be compressed considerably, the JPEG forms quality images in small file sizes.One downside of JPEGs: it uses lossy data compression. This means that the image quality can suffer depending on your settings. There is also no support for transparent backgrounds like there is with GIF and PNG formats. That said, using this format is beneficial because it keeps file sizes small and it is supported universally.
7. PNG Best Practices
A PNG image is typically used when editing or downloading files from Adobe Photoshop. PNG is known to handle transparency, and are often used for logo image assets as the image appears small, yet the resolution is high quality.PNGs can be saved as a PNG-8 or a PNG-24. The PNG-8 file type is limited to a pallet of 256 colors, whereas the PNG-24 will deliver a much higher quality display, but result in a larger file size, which could disrupt the page’s performance. You’ll find that as you continue to resave your images, PNGs won’t degrade.
8. GIF Best Practices
Like a PNG, GIFs remain an option for small image sizes, and similar to the PNG-8, images only have 256 colors. For best practice, you should avoid using GIFs for product photos.GIF is a bitmap image format commonly used for simple art and animations. It is the ideal format for company logos and other page elements of websites due to its small file size and support for transparent backgrounds.
However, this format is not recommended for images and photographs.
9. Use an Optimal File Size Without Losing Quality
Images are often the main cause of slow loading times. If your site’s speed needs improvement, try reducing the file sizes of your images through resizing and compression. Check out ways that page speed benchmarks actually impact your business.The overall size of your image should not be much larger than you actually need it to be (i.e. the width of your web page or blog post).
One of the best ways you can reduce the file size without affected quality is within Adobe Photoshop’s “Save for Web” functionality.
Images can be massive files, but that’s not helpful when it comes to user experience. The huge file sizes can directly affect your ranking in SERPs and image searches.
Within Photoshop, you can resize the image before saving it, making the file size more appropriate for user experience. Photoshop has presets for you to choose image quality, ranging from 1.38MB to 86k. Generally, somewhere in the middle will not affect resolution or increase page load speed.
When not using Photoshop, there are online compression tools that make it easy to resize the image without affecting quality.
There are many tools out there to resize and compress your images. Some of the best tools other than Photoshop include PicMonkey and Pixlr for both beginners and advanced users.
Ultimately, it’s all about file size, image quality, and load time. Make sure the image doesn’t lose any pixels and become distorted as you compress the size of the file.
10. Add Descriptive Captions
Adding captions to your images is an image optimization best practice.The caption is the text that appears — usually in a gray box — below the image, explaining what you see in the picture. While the words in your article may not be read, chances are high that the text under your image will be read.
Captions are beneficial because not all images are understood right away, and the function adds context for the image to provide more context for the search engines to understand (aside from your alt text). Captions see up to 16 percent more readership than text, according to Poynter Research, which can prove to be valuable to readers.
Some images can stand alone, though extra value is added with a caption. Just remember not to force the caption when none is needed.
11. How to Name Images for SEO
When it comes to SEO, creating descriptive, keyword-rich file names is absolutely crucial. Image file names alert Google and other search engine crawlers as to the subject matter of the image.If you’re using an image you took yourself or downloaded from a camera, the file name will typically look like “IMG_722019” or something similar. Change the file name from the default to help the search engines understand your image and improve your SEO value.
This involves a bit of work, depending on how extensive your media library is, but changing the default image name is always a good idea. Let’s take this image of chocolate for example:

I could name it simply “chocolate” but if you sell chocolate on your website, potentially every image can be named “chocolate-1,” “chocolate-2,” and so on. I named this image “dark-chocolate-coffee” to let users and search engines understand the image.
You’ll need to edit the HTML of the image manually for each upload to ensure accuracy. Written in simple language, the file name should be a short, accurate, keyword-infused description of the subject your image represents.
12. How to Write SEO-Friendly Alt Text
Alt tags are a text alternative to images when a browser can’t properly render them. Similar to the title, the alt attribute is used to describe the contents of an image file.When the image won’t load, you’ll get an image box with the alt tag present in the top left corner. Make sure they fit with the image and make the picture relevant.
Paying attention to alt tags is also beneficial to the overall on-page SEO strategy. You want to make sure that all other optimization areas are in place, but if the image fails to load for any reason, users will see what the image is supposed to be.
Plus, adding appropriate alt tags to the images on your website can help your website achieve better rankings in the search engines by associating keywords with images. Even Google has remarked on the value of alt text in images:
It provides Google with useful information about the subject matter of the image. We use this information to help determine the best image to return for a user’s query.
Alt text is required under the American Disabilities Act for individuals who are unable to view images themselves. A descriptive alt text can alert users exactly what is in the photo. For example, say you have a picture of chocolate on your website. The alt text could read:
<img src=”chocolate-1.jpg” alt=”chocolate”/>
However, a better alternative text that describes the image would read:
<img src=”chocolate-1.jpg” alt=”dark chocolate coffee flavored bar”/>
Alt text is viewable in the cached text version of the page, aiding in its benefit to both users and the search engines. For further SEO value, the alt text can act as the anchor text of an internal link when the image links to a different page on the site.
13. Create an Image Sitemap
Create and publish an image sitemap to house all of your images in one place. This gives Google and other search engines more ability to discover the images on your site, increasing the likelihood that your images will be displayed in Image Search results.Through an “image-sitemap.xml” you can alert Google to images uploaded through JavaScript that the crawlers might not have found, or specifically call out which images you want crawled. Per Google, you can create a brand new sitemap solely for images, or add image information to an existing XML sitemap.
For WordPress sites, the creation and implementation of image sitemaps is easy through the WordPress plugin, “Google XML Sitemap for Images,” which automatically creates the sitemap for images uploaded to your WordPress Media Library.
Help Google further index and appropriate your images. An XML sitemap helps you do just that.
14. Open Graph & Twitter Cards
If you’re providing valuable content and information to your audience, they will share the content on social media. From Facebook to Twitter, content is shared and links are distributed.When you have the HTML code set up for Open Graph (OG) and Twitter Cards (found in the Yoast plugin in WordPress), you can guarantee the image will appear on the social platforms each time your link is shared.
For OG tags, you can set the image you want within WordPress, but also create your own meta property in HTML. Add the tag to the <head> section of your page, so it looks like this:
<meta property=”og:image”content=”https://example.com/image-optimization.jpg”/>

Twitter cards play the same role when the URL is shared on Twitter, driving engagement and generating clicks. The markup for Twitter cards works similarly to Open Graph, and the Yoast plugin screenshot above shows the Twitter logo where you can easily fill that information in using WordPress.
Setting up these aspects for your images helps them to attract attention in a crowded social marketplace.
Image Optimization Key Takeaways
Following these tips should increase interaction and engagement with your images, reduce page load speed, improve findability in image search results, and strengthen your keyword performance.The most important thing is to make sure the image and alternative text are relevant to the page. Other key takeaways:
- Reduce file size for faster page load speed.
- JPEGs are generally the best option for website photos.
- Never use GIFs for large product images.
- Improve stock images with tools like Canva.
- Do not overstuff keywords in alt text, make sure it describes the photo.
- Make sure the image is relative to the page.
- For crawlability, create an image sitemap.
- Create OG and Twitter Cards for social shares.
Source: searchenginejournal