The new year has finally opened up, which means it's time to contemplate on your present design, also the services and the products and find out how you can infuse your brand with the latest trends. Everything from color to typography, 2017 is just oozing with new ideas and concepts that you can try out.
With technology evolving ever so quickly, users are demanding more from their online experiences. Interactive, personal and relevant are the most popular elements from user experience perspective. Web designers face the challenge of designing a website that responds to the users.
In 2016, flat design became a norm, which is partially thanks to Google’s Material Design visual language. Cinemagraphs have had a real waking moment in 2016 by providing subtle motion to images, responsive designs have now become mandatory and progressive web apps that run offline are now the next best thing.
Machine Learning Will Be The New Phenomenon
Department of International Trade in the UK service designer and head of design, Lily Dart foresees that in 2017 we will see a rise in machine learning in many common apps. There are startup tech companies that are gaining entry with their machine learning concepts.A few well-known apps have been showing us the potential of machine learning, one including Spotify with its Discover Weekly feature. Thanks to that, Spotify has proven how machine learning can improve the traction of your product. There is also the thought of machine learning driving a dynamic real-time web.
There Will Be A Resurgence Of Gradients
After disappearing for a couple of years off the radar, gradients are finally looking to make a comeback. But the look of color blurring technique has changed. Previously, there were subtle variations in the design with Apple’s iOS icons being the best example.The gradients we will see will be big, bold and full of color. The most popular use is a two-color gradient overlay on images. It is a great option to help you spruce up your looks or to make your bland images appear more interesting.
If you don’t have other imagery to work with, you can use a gradient background.
No more traditional web design
Companies are beginning to wane on using traditional web design concepts. In the old ways, the role of the design was to make the tech look good to the audience. With the emergence of experience design, the focus and reach of web design have shifted.By using human-centered concepts, it has frantically changed the way we view web designs. User experience has become the basis for web design now.
There Will Be More Precision In Color Selection
The color is one of the most basic elements of a website. Colors have the ability to influence a visitor’s emotions, conversion rates and thoughts among others. However, you must have the right color mindset when going into 2017. Pantone has recently unveiled their 2017 color of the year –greenery.The color means to imply new beginnings, something that is fresh and new. But not every website has to be green. If you want some inspirations of color combinations, then you can try Pantone’s Color of 2017 page.
You can even try the colors and color combinations over at Google Material Design that is very likely to trend upwards in 2017. The colors there are bright and bold. As a matter of fact, other web designs outside of Material Design are making use of bright colors.
It does not look like it’s going away soon. You can use sites like MaterialUI and Material Design Palette to help you pick a Material Design color scheme.
Mobile-first approach Will Continue To Dominate
Mobile-first design is the process of designing mobile (or small-screen devices) first and then moving on to desktop devices. This approach has been around for many years now, but it has finally become the top device for browsing the web.A handful of companies is now beginning to understand the simplicity of mobile web design. Apart from the designs and the visuals, the mobile-first concept and the restrictions that it comes with, it comes with a useful way for brands on how they can present their core content and the message that comes with it.
Smartphones have smaller screens than that of tablets and desktops, so it limits the user’s ability to view the content, which could otherwise have been done easily at once. But because mobile devices are more popular in browsing, brands are forced to put away information which isn’t 100% necessary.
Brands are also forced to put in additional features when the users switch up to larger-screened devices.
There Will Be Even Better collaboration between designers and developers
With design taking a greater and more influential role in shaping business, the collaboration between designers and their fellow designers as well as their developer colleagues is getting bigger attention. The focus on collaboration has risen thanks in part to the development of the web and mobile apps these days.There are several tools that help in that collaboration, like the shared templates and dashboards in Webflow’s team plan and the real-time shared canvas of Figma. And it looks as if 2017 is looking to make more improvements on those platforms and add in some new options.
From the perspective of the developer – designer collaboration, so much focus has been given to the important hand off stage. Previously, designers used to hand off massive packages of static images and specs. Now they share dynamic visualizations that have been enabled by tools like InVision, Marvel, and UXPin.
There Will Be More SVGs
Scalable vector graphics or SVGs present web designers and developers with plenty of advantages over traditional formats such as PNG, JPG, and GIF. Some of those advantages come in the name, including scalable and vector.Instead of being pixel or raster-based, SVGs are composed of vectors, otherwise known as mathematical descriptions of the object’s shape. It basically means that SVGs are resolution-independent, so they will appear stunning on any device or screen for that matter.
Other than that, SVGs are great as they do not require any HTTPS requests. If you’ve happened to run a pagespeed test on one of your sites, you will find out that those HTTPS requests can slow down your site. But you will never encounter such a problem with SVGs.
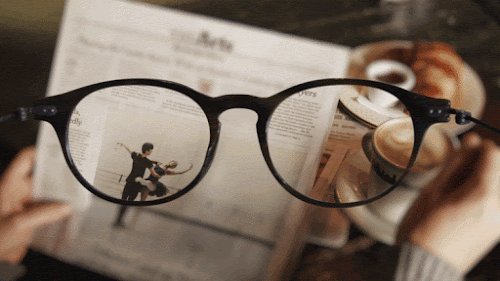
There Will Be More Use Of Cinemagraphs
Moving pictures are now taking over the web with cinemagraphs. Cinemagraphs are still pictures with some elements of repeated movements. They have been gaining considerable notice recently and deserve all of the attention that they’re getting.
image: cinemagraphs.com/lifestyle
Cinemagraphs can be GIFs or even videos. Both of them can result in large file sizes if they happen to be of high quality. Cinemagraph GIFs can cover over 3MB so you could try to consider video streaming instead. Fixel can give you such wonderful examples of cinemagraphs.
2017 Will See The Start Of The End of flat design
The fire and urge that once existed in flat web design have just about run its full course. Web designers have just about burned out from applying the same basics over and over again. Because this technique is being used by virtually everyone, websites often look the same overall.We may be looking at a future where flat web design may become obsolete. In their place, more imaginative and unique layouts and designs will take over.
There Will Be Videos with sound
Let’s face facts; people are more receptive to videos than images. Videos serve as a great way to introduce your company, products, and services on the fly. Having these videos available on your homepage will generate tremendous interest. You must ensure that the videos come with complete sound support.You can even include an option to toggle the sound on or off as not every visitor will appreciate it. If visitors want to listen to the sounds of the video, then the content has to be enticing.
The Use Of Virtual Reality Will Increase
Virtual reality has never had such a bigger year than that of 2016 and now it can be experienced on browsers as well. It has been gaining momentum very quickly and has been seen in Samsung commercials as well. VR is on the same path as that of conversational interfaces.However, the user interface challenges with VR are far more robust and easier to understand than conversational interfaces. We’re expecting to see a lot more VR/AR that is going to be featured on the back of the HoloLens launch.
There Will Be More Micro-interactions
Micro-interactions are going to be used a lot more on mobile apps and be more device-specific. The mobile-first design has been focused on layout. With the constant rise of mobile traffic and mobile web-tooling, there will be loads of opportunities to utilize the native paradigms of several devices for mobile interactions.Touch and gesture-related JavaScript libraries allow you to create subtle animations (such as the tweet refresh interaction on the Twitter app). These subtle animations can be used to direct attention to interactive elements–bringing a mobile-like experience to the use of hover effects on desktop screens.
383 design principal, Karl Randay highly agrees and says that micro-interactions can be used to increase simplicity in digital experiences. This is because they are simple, single-use moments that perform a basic function.
12 Web Design Trends That Will Take Over in 2017
![12 Web Design Trends That Will Take Over in 2017 [Infographic]](https://s-media-cache-ak0.pinimg.com/originals/16/2c/78/162c780908ee598aa9fb8d5524f095ca.jpg)
Source: Red Website Design.
Author's Bio:
Scarlett Erin is a Pro Graphic Design and also works as a column writer for Assignment Star. She also provides processional Assignment help uk services.

